Université
d'été, CRDP de Versailles, 20-24 juillet 1998
IMAGES ET SONS NUMÉRIQUES
EN VUE D'UNE DIFFUSION SUR INTERNET
POUR L'ENSEIGNEMENT
De l'analogique au numérique : le principe de la numérisation
Numérisation d'un signal linéaire : le son
Numérisation d'un signal bidimensionnel : l'image
Cas de la numérisation d'un film
Outils de numérisation et formats d'enregistrement
Le son
L'image
Le film
Images numériques et pages sur la toile
Son et vidéo numérique dans une page
Quelques liens utiles
| DE L'ANALOGIQUE AU NUMÉRIQUE : LE PRINCIPE DE LA NUMÉRISATION |
Le processus de numérisation repose sur deux opérations
: l'échantillonnage et la quantification.
Le son est un phénomène oscillatoire, créé par une source sonore.
La phase d'échantillonnage consiste à choisir une référence de temps. Pour chaque temps d'échantillonnage une mesure de l'amplitude instantanée est effectuée et quantifiée par un convertisseur analogique-numérique (CAN) en un nombre entier sur une échelle qui dépend du convertisseur (ou du choix de l'utilisateur).
Les valeurs les plus courantes sont : 48000 Hz (DAT, Digital Audio Tape), 44100 Hz (disques compacts), 32000 Hz (transmissions radio), 22050 Hz et 11025 Hz.
La quantification dépend de la résolution du convertisseur
; plus elle est grande, meilleure sera la restitution des niveaux sonores.
Elle se fait généralement sur 8 ou 16 bits (256 ou 65536
niveaux).
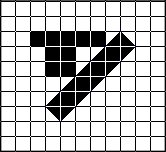
L'échantillonnage consiste à considérer l'image comme une mosaique de surfaces élémentaires (carrés ou rectangulaires) : les pixels repérés par leurs coordonnées x,y. L'image est balayée ligne par ligne et pour chaque surface une mesure est effectuée et convertie en une valeur numérique entière, toujours selon une règle de codage qui utilise un nombre fini de niveaux généralement équidistants (mais pas toujours !).
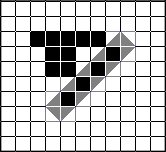
| Si le pixel est hétérogène la valeur
mesurée est la moyenne de ce qui est captée, et on peut,
dès lors, détecter des nivaeux de gris ou de couleurs qui
n'existe pas sur l'original.
|

Grille d'analyse positionnée sur un dessin (avant analyse) |

L'analyse fait paraître du blanc, du noir et des pixels gris |
En plus de l'échantillonnage spatiale comme précédemment,
on a aussi, ici, un échantillonnage temporel.
| OUTILS DE NUMÉRISATION ET FORMATS D'ENREGISTREMENT |
![]() Numérisation
Numérisation
Elle se fait par l'intermédiaire d'une carte son. On peut considérer 2 cas :
![]() Formats d'enregistrement
Formats d'enregistrement
![]() Volume des fichiers
Volume des fichiers
Un son de 10 secondes en stéréo échantillonné à 44100 Hz sur 16 bits (soit 2 octets), non compréssé, occupe (aux informations d'en-tête de fichier près) :
10 (secondes) * 2 (stéréo) * 44100 * 2 = 1 764 000 octets
soit plus de 1,7 Mo.
Le même en mono : 862 Ko.
et en mono sur 8 bits : 431 Ko.
![]() Restitution des images numériques sur un moniteur d'ordinateur
Restitution des images numériques sur un moniteur d'ordinateur
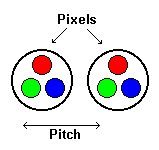
Les images "bitmap" ou "raster" sont constituées par un ensemble de points élémentaires (pixels) de taille fixe. Sur un écran couleur, l'affichage de chaque pixel est réalisé par trois luminophores : un pour la couleur rouge, un pour la couleur verte et un pour la couleur bleu (RVB, synthèse additive).
Les principales caractéristiques d'un écran sont :
|
 |
La photographie numérique : la définition est fixée par l'appareil (ou la carte) ; aussi, nous ne les aborderons pas ici.
Les scanners : une barre de cellules sensibles à la lumière balaye l'image et une mesure de la lumière (transmise ou réfléchie) est effectuée et est convertie en valeurs numériques. Les principales caractéristiques d'un scanner sont :
Le mode de résolution : au trait, en demi-teinte (tramage), en niveaux de gris ou en couleurs.
La résolution : différence entre la numérisation d'une image qui doit être imprimée et d'une image qui doit être affichée.
![]() Les formats d'enregistrement
Les formats d'enregistrement
Les deux formats, d'enregistrement des images 'raster', utilisés pour Internet sont GIF et JPEG.
Il est conseillé de sauvegarder aussi l'original au format TIFF.
Nécéssité d'une compression des fichiers
Pratiquement tous les moniteurs actuels permettent d'afficher des textes ou images en couleur (et donc a fortiori en noir et blanc). Le nombre de couleurs généralement disponibles est 2, 16, 256, 65536 ou 16 7777 216 (16,7 millions).
2 couleurs
|

256 niveaux de gris |

256 couleurs standards |

256 couleurs optimisées |

16 millions de couleurs |
Le format GIF
S'il utilise systématiquement la compression LZW (non dégradante),
il ne permet, toutefois, de sauvegarder les images qu'en 256 niveaux de
couleurs ou de gris (d'où une perte d'informations à ce niveau).
Il permet :
| Ci-contre une image animée avec comme couleur de transparence la couleur du fond (blanc) réalisée avec GIF Animator (à partir de 8 images au format GIF 89a). |
 |
Le format JPEG
La technique de compression utilisée exploite la redondance
spatiale : l'image est découpée en blocs et dans chaque bloc,
plus on trouve de motifs identiques, moins il ya de bits utilisés
pour les coder. C'est une technique destructive qui accorde plus
d'importance aux différences de luminosité, mieux perçue
par l'oeil, qu'aux couleurs. Ce format, qui permet la sauvegarde d'images
en millions de couleurs, est surtout utilisé pour les images qui
ont une palette de couleurs très étendue.
En conclusion : GIF ou JPEG ?
GIF pour des images qui n'ont pas une palette de couleurs très
étendue, contrastée, ou pour utiliser une couleur de transparence
ou enfin pour réaliser une animation. JPEG pour des images qui ont
une palette de couleurs très étendue. Il est à noter
aussi que le volume occupé par les fichiers peut varier énormément
d'un format à l'autre.
Exemple :

Image JPG : 20 Ko |

Image GIF : 48 Ko |

Agrandissement de l'image JPG |

Agrandissement de l'image GIF |
La numérisation peut se faire (rarement) à partir d'une séquence vidéo en utilisant un magnétoscope (disposant d'un excellent arrêt sur image et d'une avance image par image) et en utilisant une carte d'incrustation/numérisation. Ces images pourront, à l'aide d'un logiciel spécifique, constituer une séquence animée (par exemple avec AAPLAY qui crée un fichier au format AVI, ou GIF Animator qui crée un fichier Gif).
Généralement la numérisation d'un film se fait par l'intermédiaire d'une carte adaptée de compression/numérisation et d'un logiciel spécifique. Une fois sauvegardé, le film peut, ensuite, être rejoué sur tout ordinateur (non muni d'une carte de compression) à condition d'avoir été sauvegardé dans un format standard (AVI, MPEG) et de disposer du 'plug in' qui permet de le jouer.
| IMAGES NUMÉRIQUES ET PAGES SUR LA TOILE |
Les éditeurs de page HTML permettent d'intégrer facilement les images. Il est à noter que la présence des attributs WIDTH et HEIGHT permet de gagner du temps au cours du téléchargement et de visualiser le texte avant de visualiser l'image.
Balise et options
<IMG SRC="nom du fichier">avec les options suivantes :
Les images réactives
Les images peuvent être utilisée pouer créer un lien hypertexte vers n'importe quel page HTML ou ressource de la toile. Il est de plus possible d'effectuer des actions (liens) différentes selon la région cliquée.
| L'exemple ci-contre est réalisé à l'aide des instructions
qui suivent :
<a HREF="welcome.wav">
|
 |
<MAP NAME="nom_attribué">
<AREA SHAPE="RECT" COORDS="x1, y1, x2, y2" HREF="URL1">
<AREA SHAPE="CIRCLE" COORDS="x, y, rayon" HREF="URL2">
<AREA SHAPE="POLYGON" COORDS="x1, y1, x2, y2, x3, y3, ...." HREF="URL3">
<AREA SHAPE="DEFAULT" HREF="URL4">
</MAP>
<IMG SRC="nom_de_l'image" USEMAP="#nom_attribué">
| SON ET VIDÉO NUMÉRIQUE DANS UNE PAGE |
La balise BGSOUND permet d'avoir un fond sonore mais n'est pas standard (?).
On utilise la balise EMBED de préférence. Nécessité de disposer dans le répertoire Plugin des tous les "plugs in" nécessaires. Voici un exemple utilisant LIVE Audio et LIVE Vidéo (Exemple non fourni : gros fichiers).
| QUELQUES LIENS UTILES |